Flutter Responsive Design Split-Screen: Mobile, Desktop, Web
Flutter Split-Screen List and Detail Responsive Design for Phone, Tablet, Desktop, iOS, Android, macOS, Windows, Web
4.31 (18 reviews)

84
students
1 hour
content
Dec 2023
last update
$19.99
regular price
What you will learn
Split-Screen Responsive Design
Navigation for List and Detail on different pages
Split-Screen List and Detail pages on the same screen
Portrait and Landscape modes
Phones, Tablets, Desktops, and the Web
Layouts according to available device size
Switch from mobile detail page to Split-Screen layout while resizing
Dark and Light mode
Reusable logic and widgets
Nested Navigation
App-wide state management
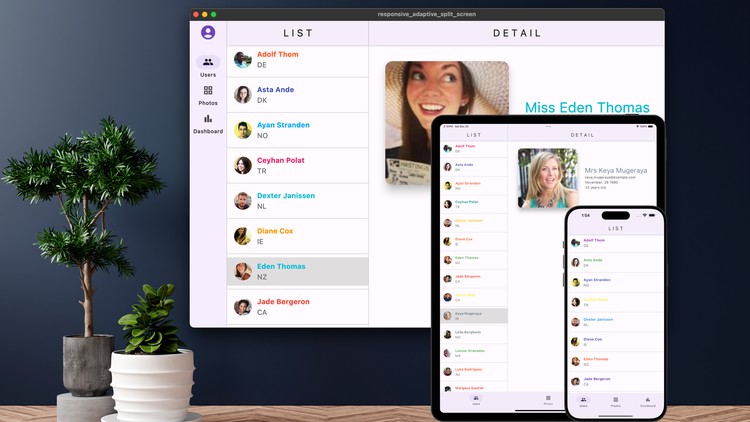
Screenshots




5713580
udemy ID
12/15/2023
course created date
1/2/2024
course indexed date
Bot
course submited by